וורדפרס החלה את דרכה כמערכת ניהול בלוגים, כאשר הטקסטים בכל פוסט עוצבו באמצעות עורך טקסט בסיסי, הוא העורך ה"קלאסי". פרויקט גוטנברג הינו פרויקט של וורדפרס לפיתוח והטמעה של עורך טקסט חדש בפאנל ניהול אתר וורדפרס אשר יחליף את עורך הטקסט הנוכחי. מטרת גוטנברג היא לסייע לבעלי אתרי וורדפרס לבנות אתרים מרשימים, לעצב אותם ולכתוב בהם תכנים. הבשורה של גוטנברג לאתרי וורדפרס היא בכניסה של אלמנט עיצוב מסוג "בלוק". בלוק הוא כל אלמנט של תוכן כגון תמונה, טקסט, מוצר, סרטון YouTube – אותו יכול מנהל אתר וורדפרס להגדיר בקלות ולשלב בתוך פריסת העמוד והעיצוב של כל דף באתר. ללא ספק מדובר כאן בהתבגרות מקיפה של העורך החזותי כפי שאנו מכירים עד כה ויצירת חווית WYSIWYG אמיתית. מיד עם מיזוג גוטנברג עם ליבת וורדפרס, דברים רבים לא יישארו כפי שהינם כיום ועל פי מפת דרכים חדשה הצפויה להימשך כשנתיים מיום המיזוג, יחול שינוי בערכות העיצוב של וורדפרס ובתוספי וורדפרס ובאינטראקציה שלהם בתוך האתר.
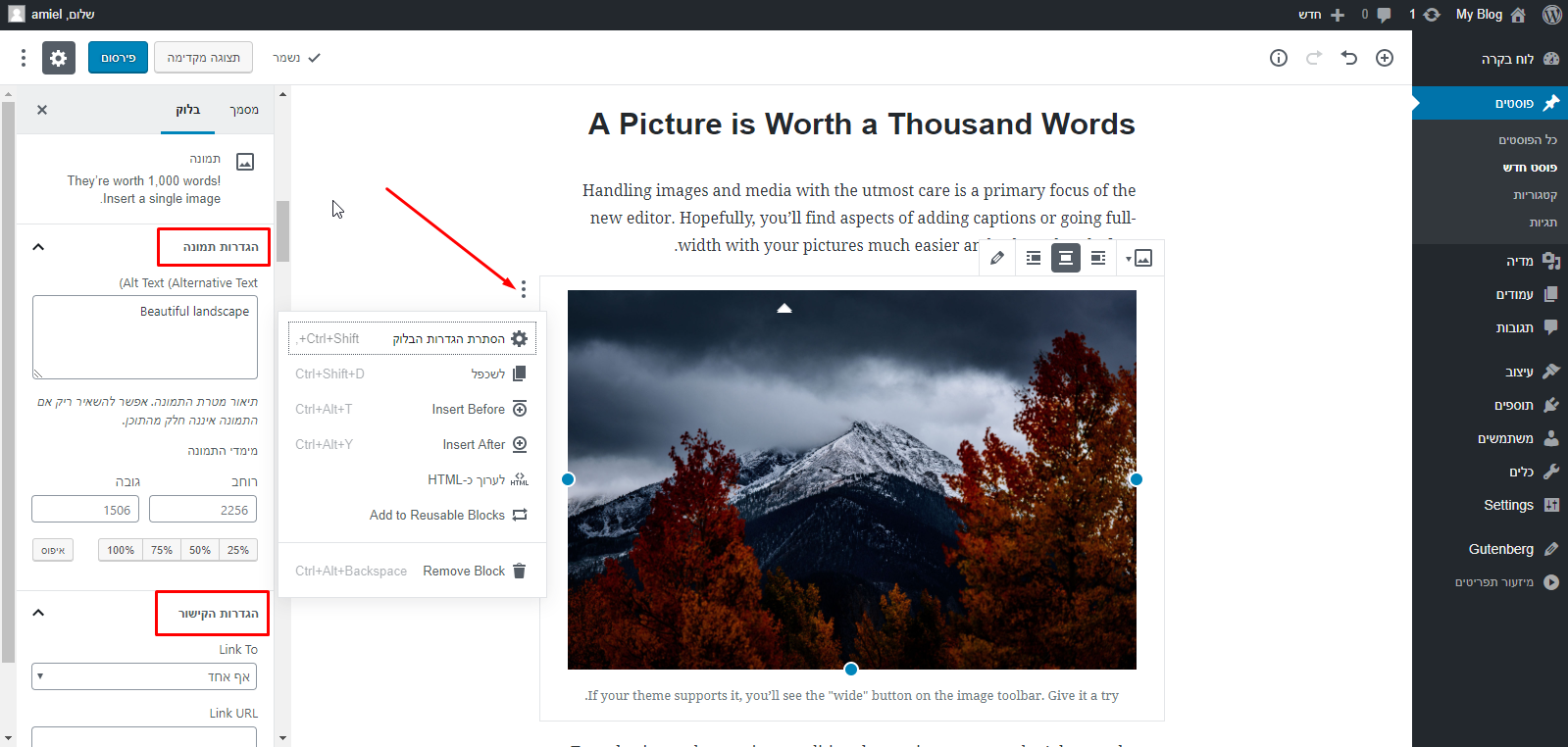
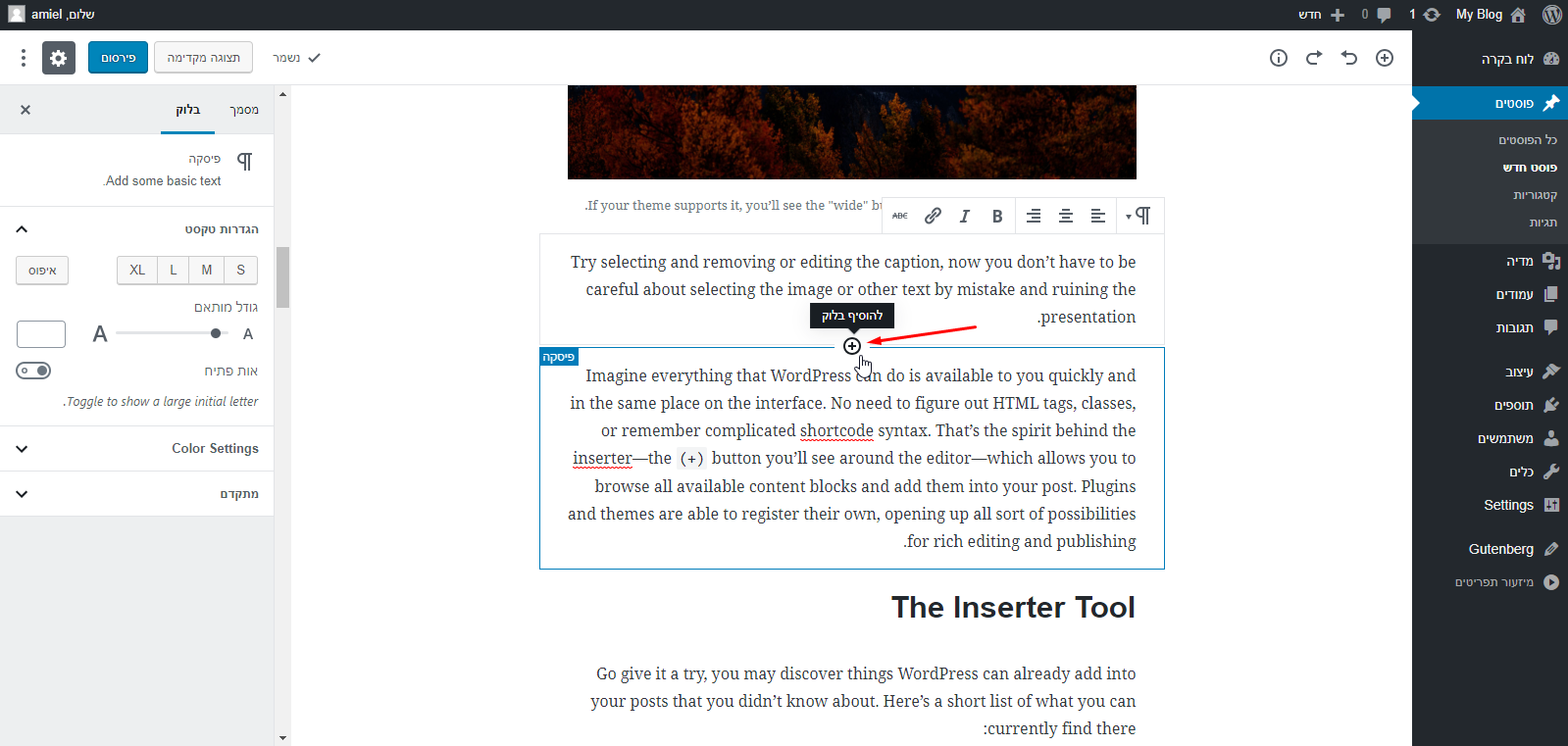
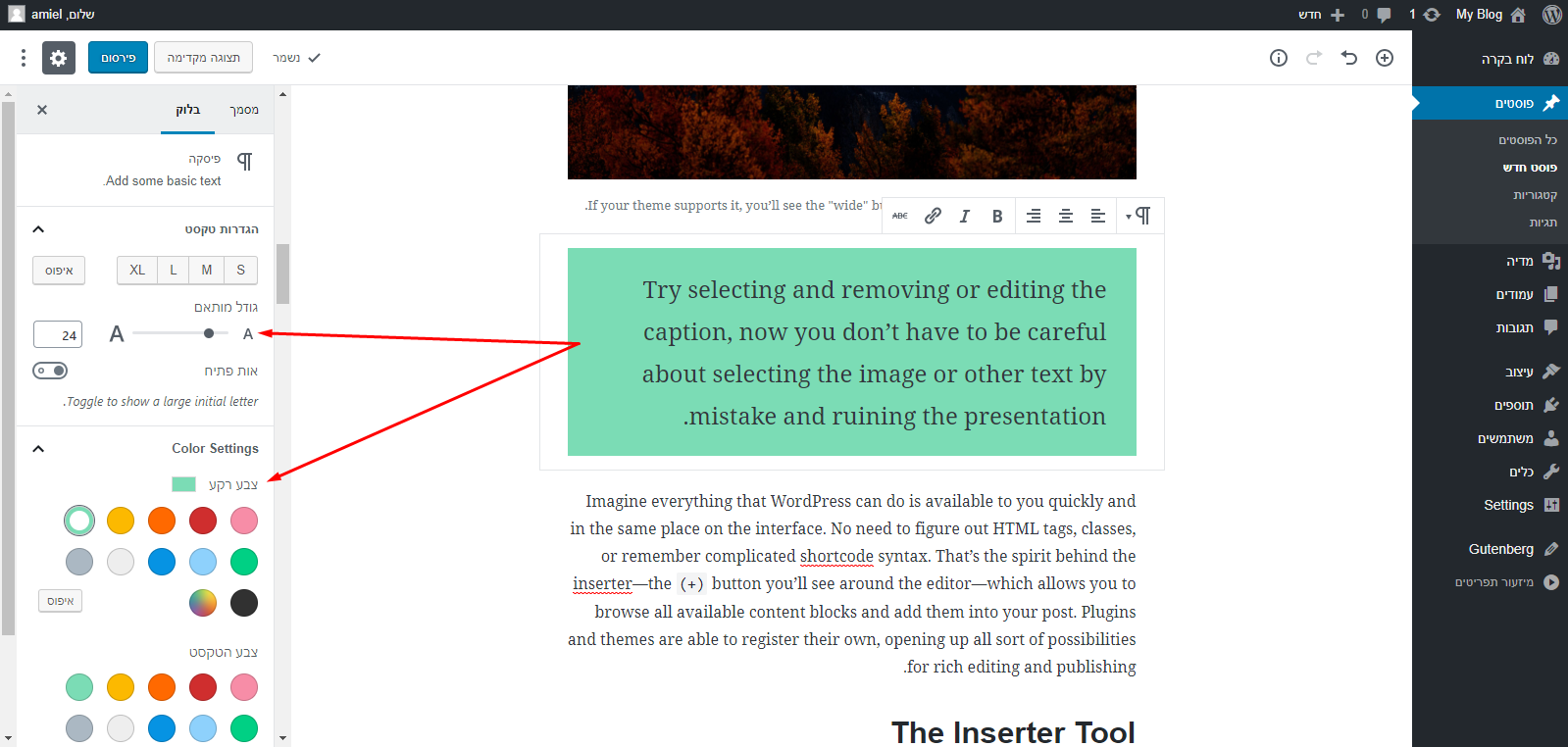
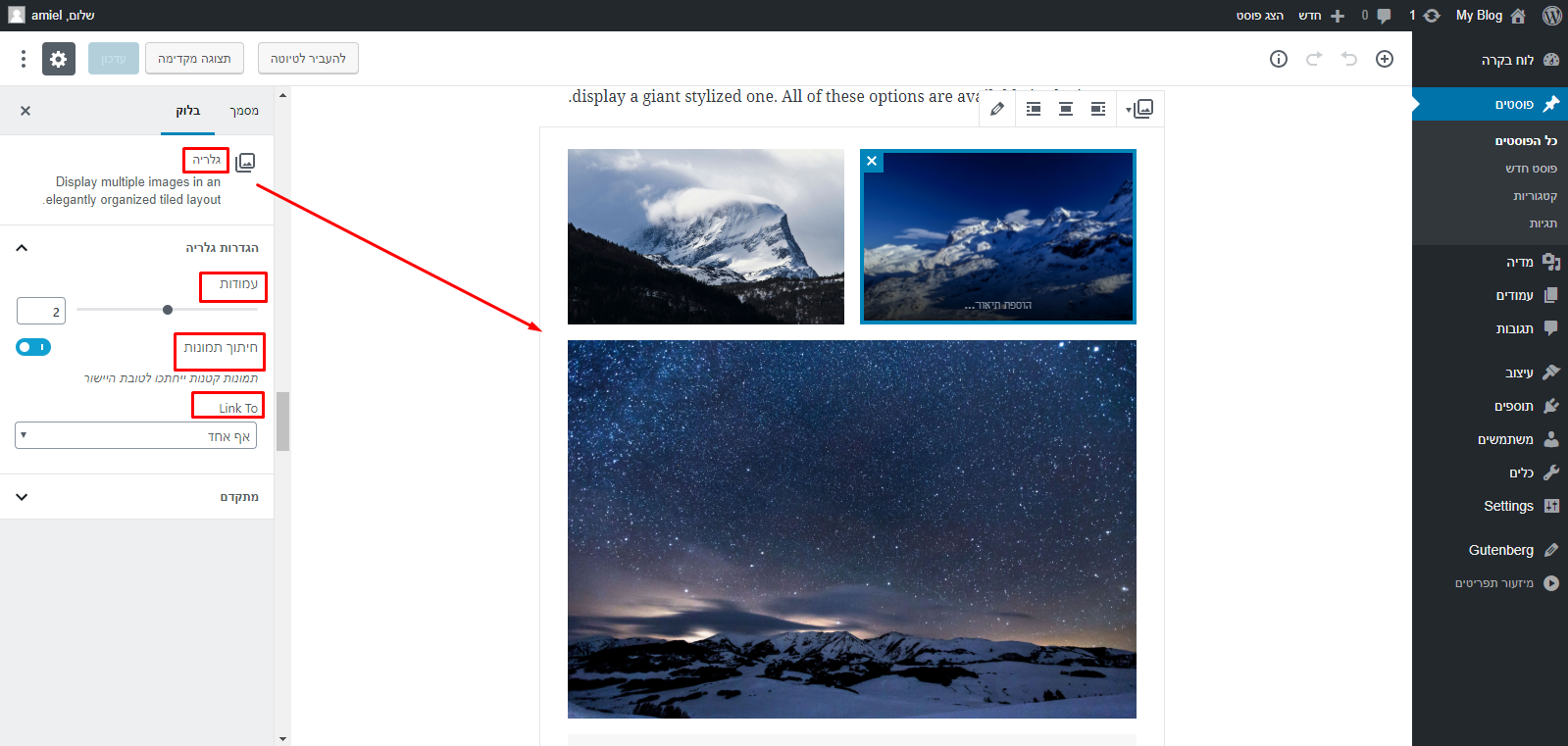
להלן מספר דוגמאות לשימוש בגוטנברג:
השינויים המשמעותיים ביותר יהיו עבור תעשיית ערכות העיצוב של וורדפרס. מפתחי ערכות עיצוב צפויים לעמוד בפני שינוי כולל של כל קוד הבסיס, לאור העובדה שערכות העיצוב של וורדפרס הפכו להיות כבדות מדי ואינן עולות בקנה אחד עם מערכת וורדפרס כמערכת "אקולוגית". גוטנברג ישנה את חוקי המשחק עבור ערכות העיצוב, מפני שהן תהיינה אך ורק מה שהן אמורות להיות – ערכות עיצוב בלבד, כאשר ניהול הבלוקים יהיה באמצעות גוטנברג ולא באמצעות כלים של ערכת העיצוב.
גם תוספי וורדפרס – פלאגינים יעבור שינוי מהותי עקב המעבר לניהול בלוקים על ידי גוטנברג ליצירת פריסות דף מותאמות אישית. על אף העובדה שפרסום מוצרים למכירה שונה באופן מהותי מכתיבת פוסט בבלוג, משתמשי תוסף WooCommerce (חנות מקוונת באתרי וורדפרס), יוכלו להשתמש בגוטנברג כדי להוסיף בלוק מידע של מוצר בתוך פוסט בבלוג, כאשר משתמשי האתר יוכלו לקיים אינטראקציה עם תוכן בלוק המוצר: לצפות בתמונות, לקרוא תיאור ולהוסיף את המוצר לסל הקניות. מנגד, ניתן יהיה להשתמש בגוטנברג על מנת לעצב עמודי מוצרים מקוריים, יצירתיים ומרשימים יותר מאי פעם. גוטנברג יאפשר לבעלי אתר וורדפרס מסחרי העושה שימוש בתוסף WooCommerce ליצור "תבניות מוצר" מוגדרת מראש, אשר תוקצינה לסוגי פריטים המוצר ותיטענה כברירת מחדל בעת הוספת מוצר חדש. פרטים כגון תמונה מובלטת, כותרת המוצר, התיאור, המחיר – רק למלא את החסר. יש לציין, כי חשוב להיות בטוח ב-100% שערכת העיצוב הנוכחית באתר וורדפרס המפעילה את תוסף WooCommerce, תהיה מתאימה להפעלה ושימוש בעורך גוטנברג. נבהיר, כי על אף שגוטנברג יסייע רבות בפיתוח תוכן עשיר אשר יעשה את דפי האתר מושכים יותר, במידה וערכת העיצוב אינה תומכת בגוטנברג, חנות WooCommerce עלולה להיתקל בבעיות נראות ותפעול. מומלץ מאד לתכנן מראש, אפילו ליצור דגם / מודל של דפי האתר ולבצע את השילוב בין WooCommerce לגוטנברג בסביבת פיתוח ורק לאחר ווידוא כי חנות וורדפרס המקוונת פועלת באופן תקין, להעביר את האתר לסביבת עבודה.
הסטנדרטיזציה שתבוא בעקבות גוטנברג היא מילת המפתח אשר תעבור כחוט השני בכל קהילת וורדפרס. השינויים בעקבות גוטנברג ישפיעו גם על קהילת משתמשי וורדפרס בעולם: הגדלת קהילת המשתמשים, חווית משתמשים טובה יותר בזכות ערכות עיצוב משופרות וקלות יותר וכן, שיפור הפלאגינים של וורדפרס ולו רק בזכות העובדה שגוטנברג יספק לפלאגינים API ידידותי לבניית האתר וכתיבת התכנים בו. יש לציין כי כניסת גוטנברג תצביע על מגמה חדשה של עלייה ברמת המפתחים לוורדפרס, היות וגוטנברג מבוסס JavaScript ולא על PHP. השימוש ב- JavaScript יהווה בסיס למפתחים ברמה גבוהה יותר אשר יוכלו לעלות מדרגה בעבודת הפיתוח שלהם לוורדפרס, עם יישומי אינטרנט אינטראקטיביים וכך, להרוויח יותר בשוק הפיתוח לאינטרנט בכלל ולאתרי וורדפרס בפרט. בהקשר זה נזכיר, כי שילוב בין WooCommerce לגוטנברג יצריך ככל הנראה מפתחי וורדפרס מיומנים ויצירתיים אשר יתבקשו על ידי בעלי חנויות וורדפרס מקוונות לבצע התאמות באתרים לצורך קיום השילוב בין שני נדבכים אלו.